Optimage. Как я сжимаю файлы в форматах PNG, JPEG и MP4 для постов этого блога
Google и Yandex любят веб-страницы, которые быстро загружаются и поднимают их в поисковой выдаче. Поэтому все иллюстрации и видео для блога я дополнительно обрабатываю и сжимаю. Сейчас за всю эту оптимизацию отвечает утилита Optimage.

Как я обрабатывал медиа до Optimage
Когда-то я уже раскалывал, что для обработки фотографий использую две отдельные утилиты: JPEGmini и ImageOptim.
JPEGmini специализируется только на картинках в формате JPEG и хорошо сжимает изображения и скриншоты, где есть графика растертого типа: скриншоты с фотографиями, волпейперы и изображения с градиентом.



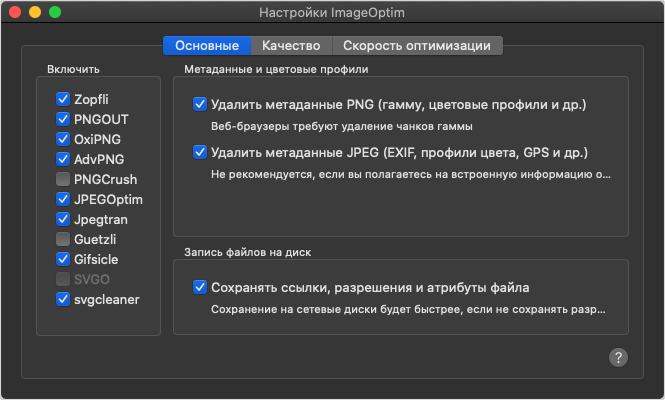
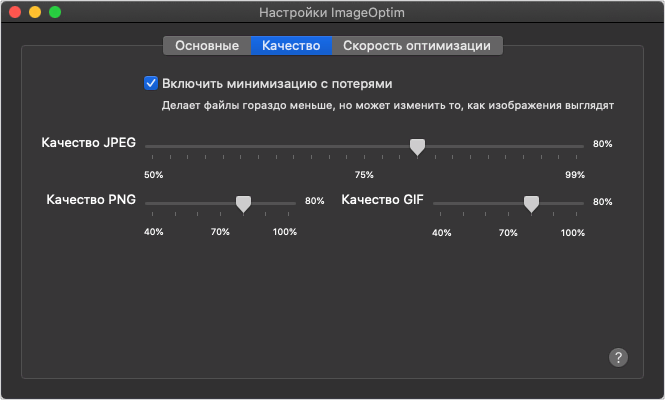
ImageOptim сжимает множество форматов, но лучше всего справляется с PNG. В этом формате идеально выкладывать скриншоты интерфейсов, где монотонные цвета и множество прямых линий. Такие картинки занимают еще меньше места, чем в JPEG. Также только PNG-формат поддерживает картинки с прозрачным фоном.



В целом, обе программы меня устраивали. Проблемы были только со сжатием коротких видео, которые я хотел выкладывать вместо тяжелых и зернистых GIF’ок.
Сначала я обрабатывал видео в iMovie, а потом пытался сжать через приложение Permute. По какой-то причине, не все сжатые видео хотели воспроизводиться в Safari. А те, что хотели, весили не так уж и мало. В видеоформатах я понимаю плохо, поэтому разобраться с видео скриншотами с наскока у меня так и не получилось и про эту идею я подзабыл.
Но почти год назад кто-то в Twitter посоветовал мне Optimage. Оказалось, что это отличное сочетание JPEGmini/ImageOptim в одной программе. На тот момент утилита умела работать только с PNG и JPEG, но спустя несколько месяцев вышло обновление, куда её автор Влад Данилов добавил сжатие видео.
Оказалось, что сжатое видео через Optimage отлично работает в Safari и моя идея с видео скриншотами стала реальностью:
Как работает Optimage
Алгоритм всем привычный — перетянул файлы в программу, подождал, получил сжатые снимки или видео.
Специально для этого поста я хотел сравнивать качество сжатия Optimage с бесплатным аналогом ImageOptim. Но посидев полчаса, я отбросил эту идею. Настройка ImageOptim для оптимального сжатия PNG — тот еще квест. Что означают все эти опции, известно только разработчикам.
Увы, свои оптимальные настройки модулей сжатия я не запомнил, а методом перебора восстановить их не получилось. Ну и ладно.


У Optimage другой подход. Все настройки по оптимизации файлов уже сбалансированы по качеству результата и размеру файла. Нужно просто перетащить картинки или видео на окно Optimage и вы гарантировано получите хороший результат: без артефактов, проблем с отображением и прозрачностью.
Никаких мучений с настройкой модулей, как у ImageOptim здесь нет. Поставил программу и пользуешься. Только ради этой простоты уже стоит перейти на Optimage.
Что касается размера сжатых файлов, то они либо такие же как у моего «настроенного» ImageOptim, либо чуть-чуть больше. Это я могу сказать по тем тестам, которые делал еще год назад, в момент перехода на Optimage.
Вот, что по этому поводу рассказал мне автор Влад Данилов:
Одно из главных отличий ImageOptim — это стабильное качество. Optimage контролирует максимальную ошибку, остальные — среднюю, и это приводит ко всевозможным локальным артефактам. Файлы могут получаться больше, но зачастую это означает, что дальнейшее уменьшение размера файлов приведет к заметной потере качества. В некоторых случаях, например, полноцветные PNG, файлы наоборот получаются значительно меньше за счет новых алгоритмов.
В версии 3 улучшены метрики для оптимизации PNG с потерями: раньше средняя ошибка превалировала, сейчас используется строго максимальная ошибка. Это почти наверняка привело к увеличению битрейта в некоторых случаях, но качество дороже.
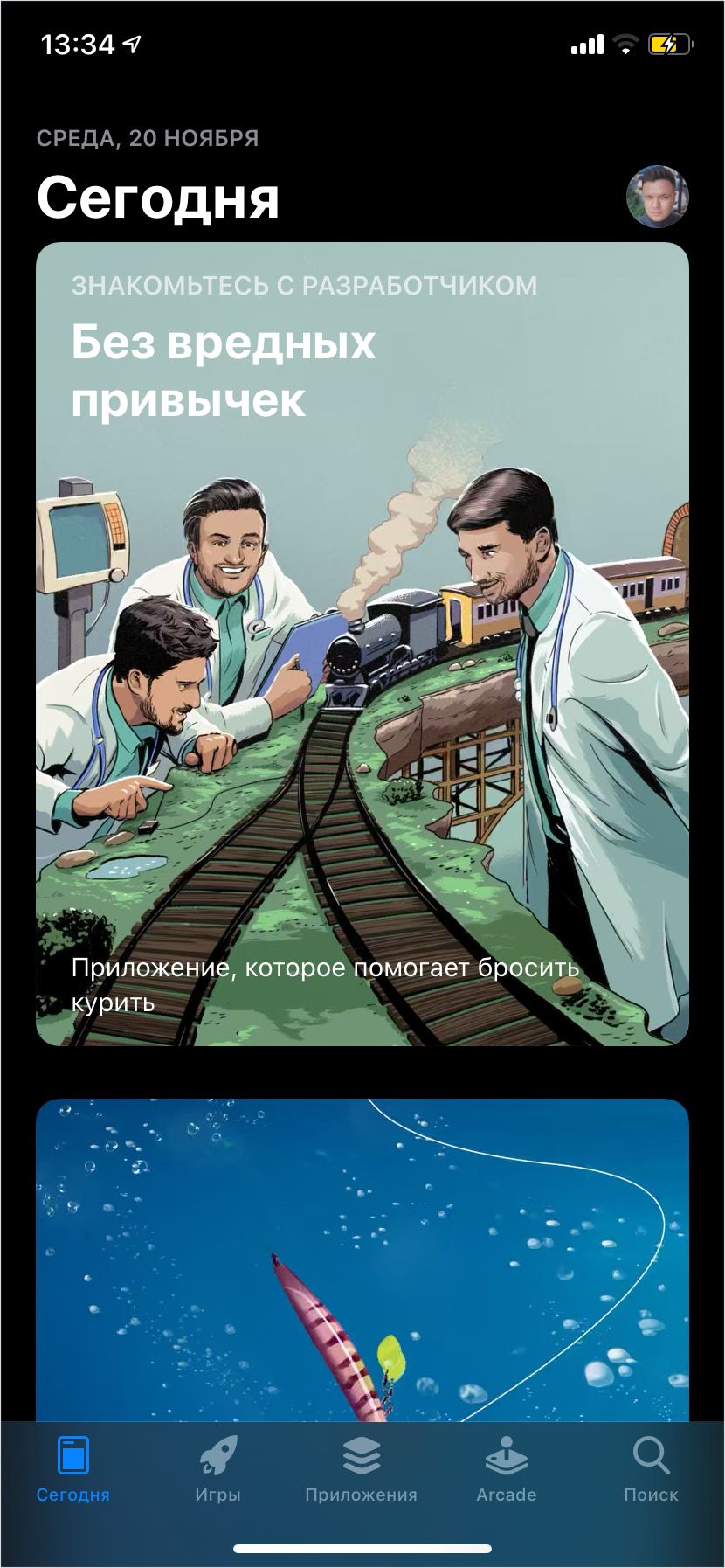
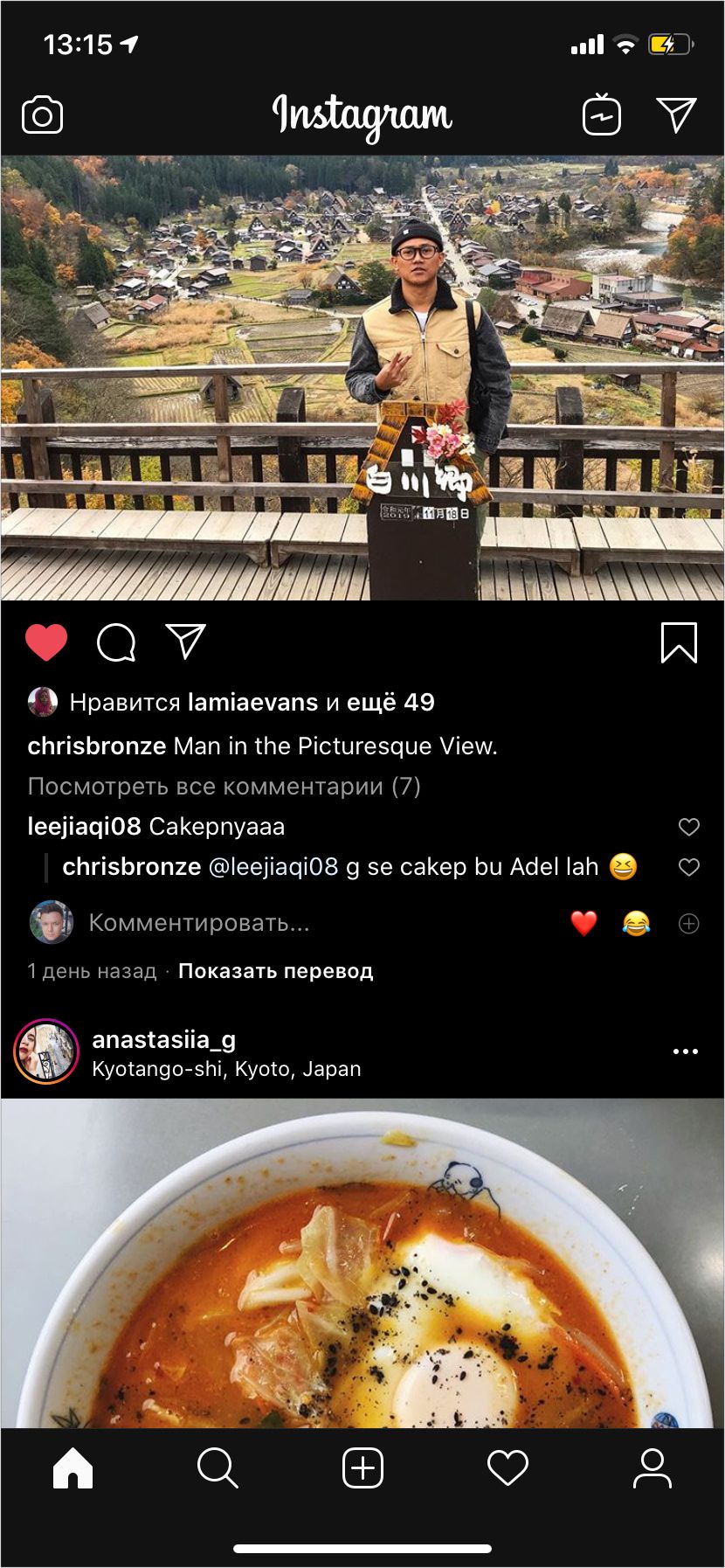
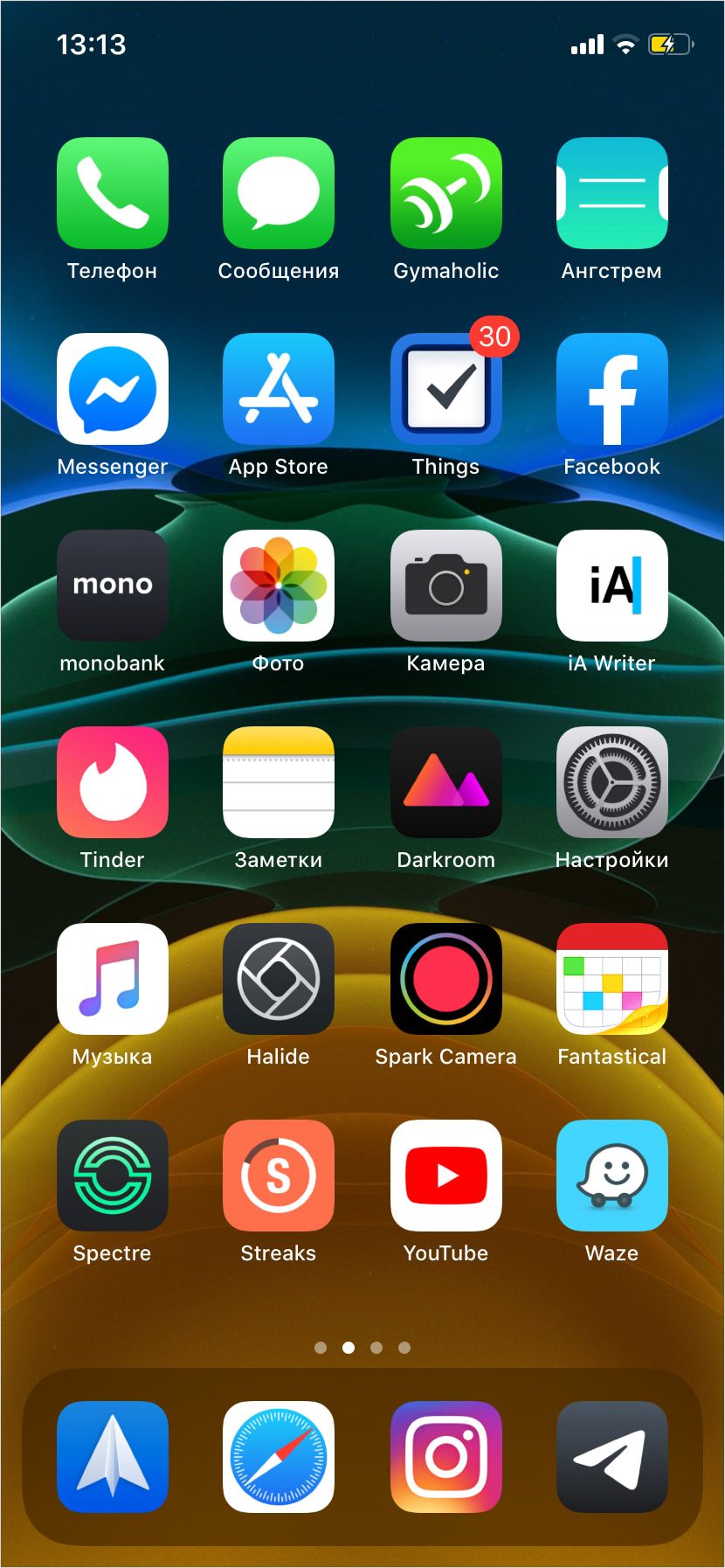
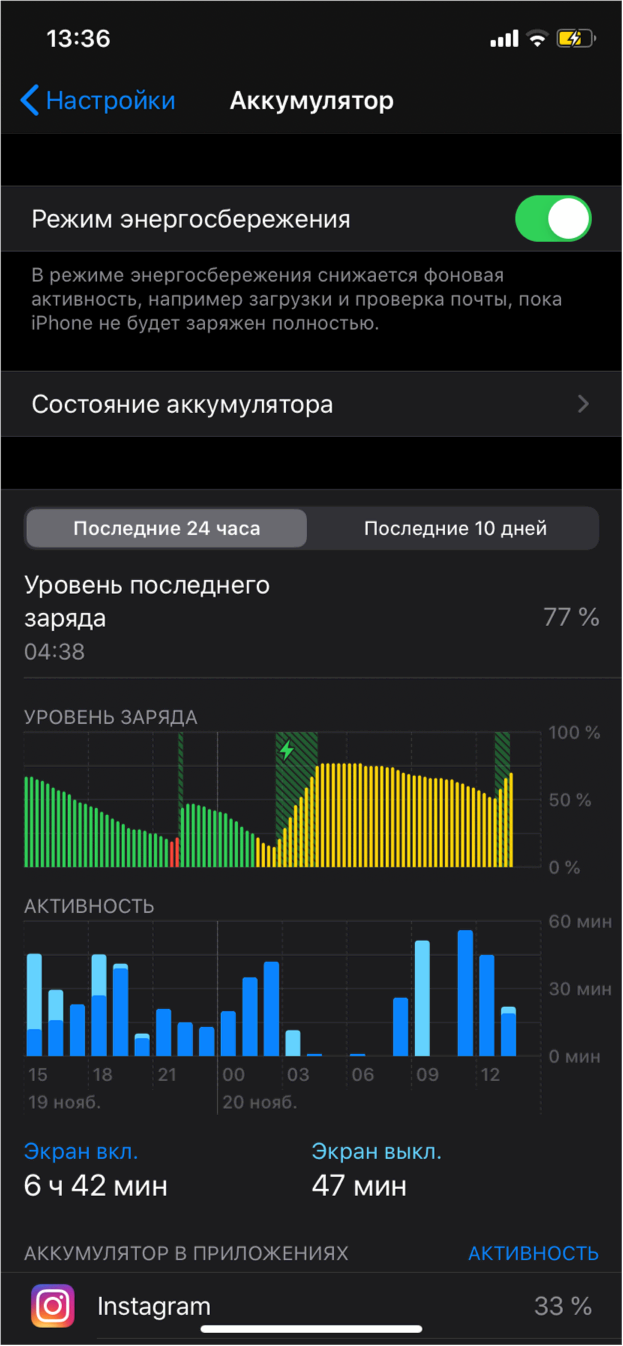
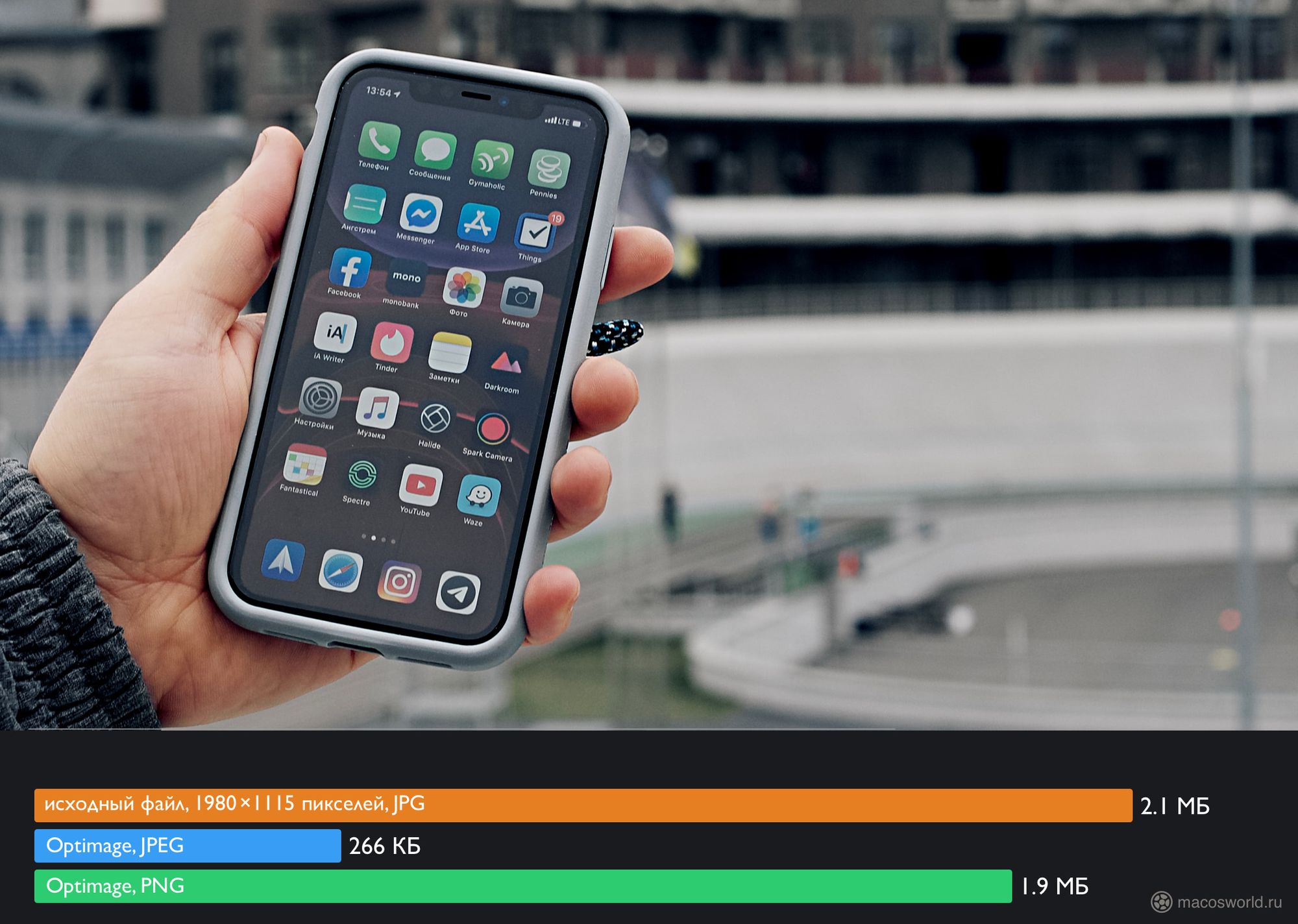
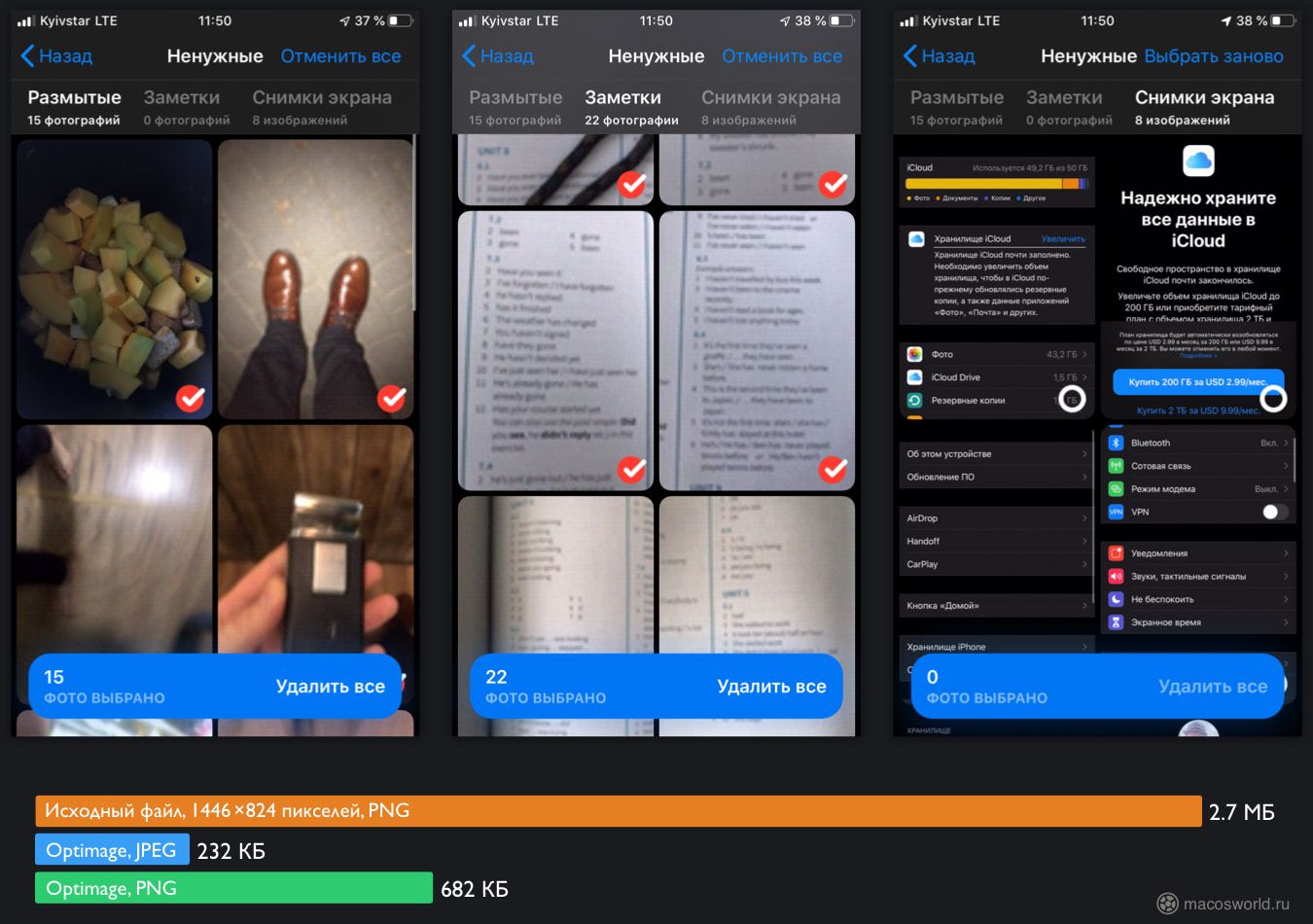
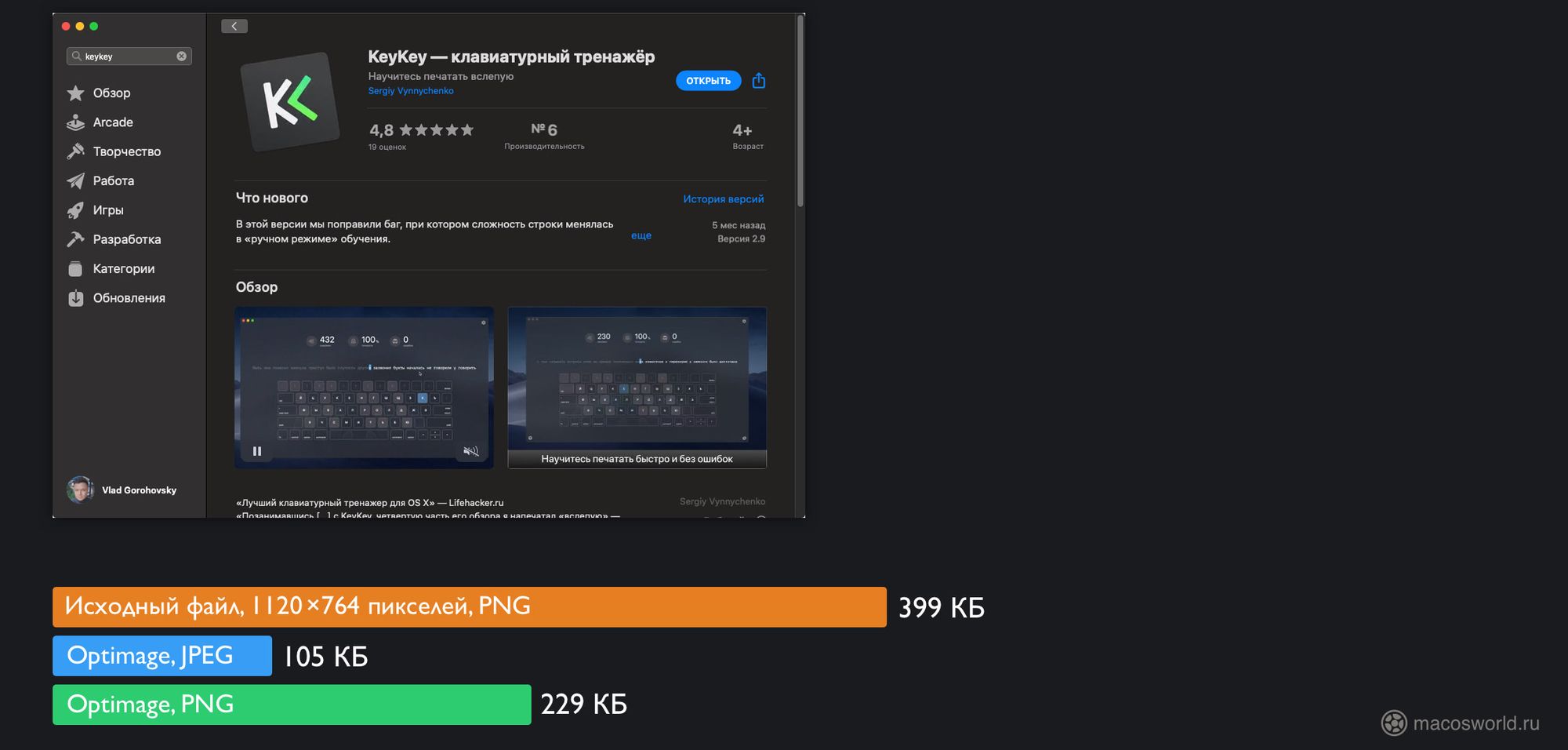
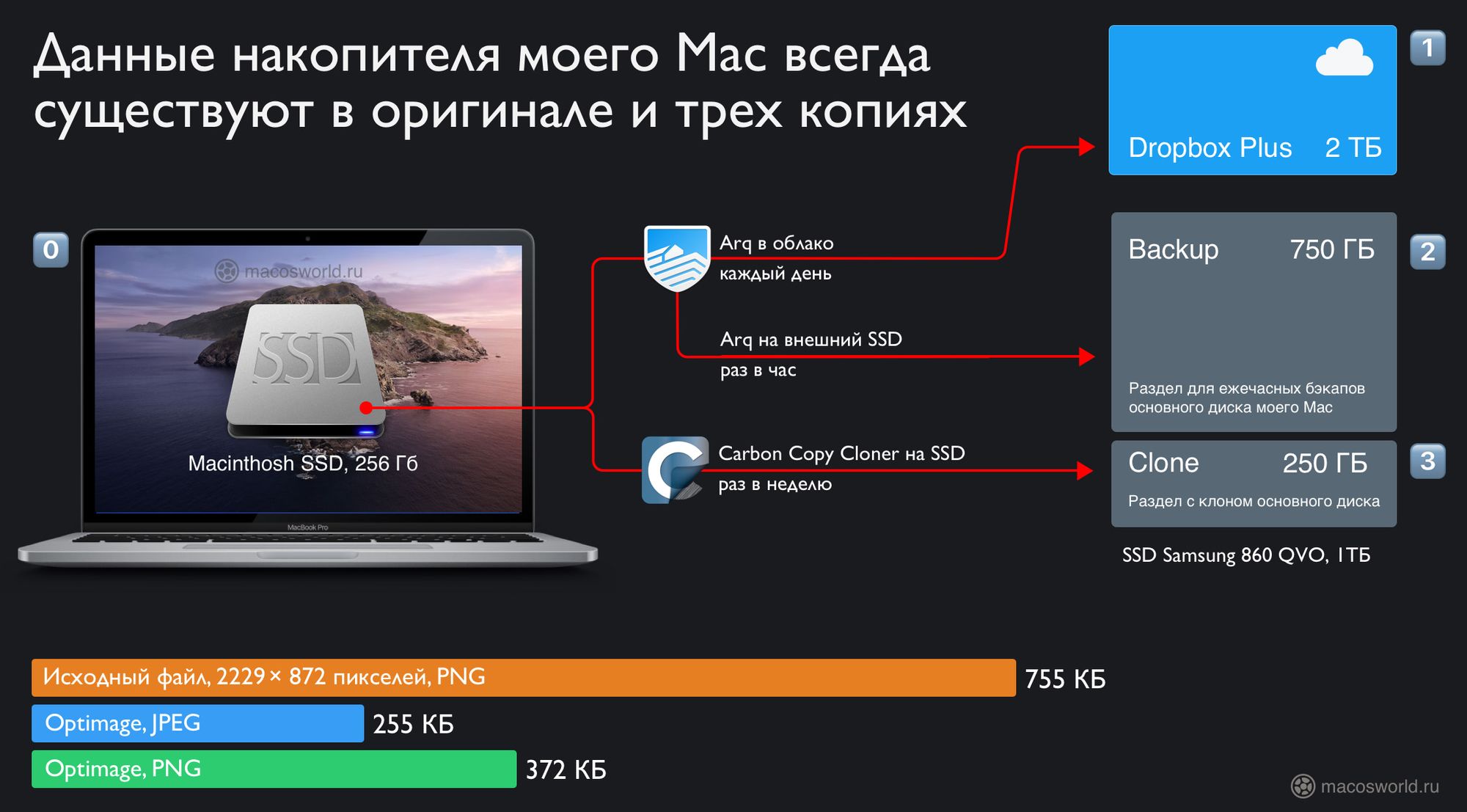
Привожу несколько примеров сжатия реальных иллюстраций для моих постов:




Все иллюстрации к статьям я делаю в векторном редакторе Sketch. У Optimage есть плагин для Sketch, который автоматически запускает утилиту и сжимает все изображения в момент экспорта. Это экономит кучу времени.
🧰 Скачать плагин Optimage для Sketch
Также Optimage умеет конвертировать форматы, задавать количество кадров в видео и уменьшать размер конечного файла в пикселях. Все это можно задать через настройки.
Опциями конвертации я практически не пользовался, так как конечный формат файлов я задаю в Sketch, а Optimage настроен сохранять формат оригинала. Единственное, с чем я хочу поэкспериментировать — количеством кадров в видео скриншотах. Что-то мне подсказывает, что текущие 25 кадров — тумачь.
Чем мне нравится в Optimage:
— с одной утилитой приятнее работать, чем с тремя;
— не нужно ничего настраивать;
— работает с кучей форматов: JPEG, PNG, APNG, GIF, SVG, WebP, HEIC, PDF;
— сжимает видео в MPEG-4, H.264, WebM, AV1;
— отличный баланс между конечным размером и качеством конечного файла;
— есть плагин для Sketch;
— умеет закрываться после завершения работы.
Что можно улучшить
Беда всех подобных конвертеров — обработка одного снимка в один процессорный поток или ядро. То есть, если мне надо сжать один PNG-файл, то Optimage задействует для этого только одно из шести ядер моего i7-8700.
Сжатие PNG — процесс не быстрый и хотелось бы использовать процессор по максимуму. Особенно это критично для тех, у кого слабенькие MacBook. Пока же приходится ждать одну-две минуты, пока мощный процессор справится с десятком фотографий.
Вердикт
Если у вас личный блог, то утилита по сжатию типа Optimage — обязательна. После оптимизации ваши посты станут весить меньше, а значит быстрее загружаться на мобильном интернете. Это добавит постам бонусов в поисковой выдаче, ведь Yandex и Google очень любят страницы, которые быстро загружаются.
Если у вас есть много времени и нервов, то можно остановиться на бесплатном ImageOptim и настроить его так, чтобы результат был аналогичный Optimage. Лично мне настраивать что-то уже лень, поэтому я с радостью перескочил на Optimage. У этой утилиты результат стабильный и качественный.
Так что, если хотите результат без мучений — готовьте 15$. Ну или пробуйте вложиться в 24 картинки в день. Именно столько файлов Optimage дает бесплатно обработать в сутки.
