JPEGmini. Как я оптимизирую картинки для блога в формате JPEG
Рассказал, как и почему я использую JPEGmini для оптимизации изображений в этом блоге. А также сравнил качество оптимизации с ImageOptim.

Поисковые системы любят, когда веб-странички загружаются быстро. Поэтому я стараюсь по максимуму оптимизировать картинки на этом блоге, чтобы страница «весила» как можно меньше.
Картинки для анонсов постов, которые вы видите в шапке статей и на главной странице, я сохраняю в формате JPEG, а затем оптимизирую при помощи JPEGmini.
Скриншоты приложений для macOS и iOS выглядят лучше и весят меньше в формате PNG, для оптимизации PNG лучше подходит ImageOptim.

Какие форматы оптимизирует JPEGmini
Из названия понятно, что только JPEG. В таком формате хорошо выглядят художественные снимки, градиенты, иконки приложений... Именно поэтому я и выбрал такой формат для большинства заглавных иллюстраций.
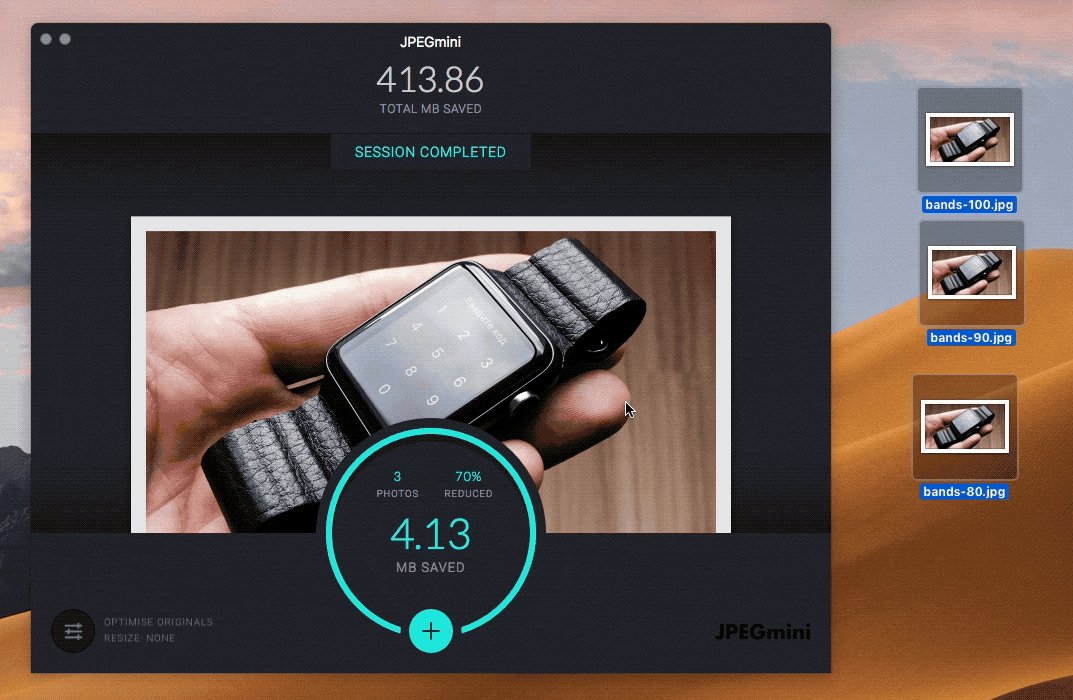
Как работает JPEGmini
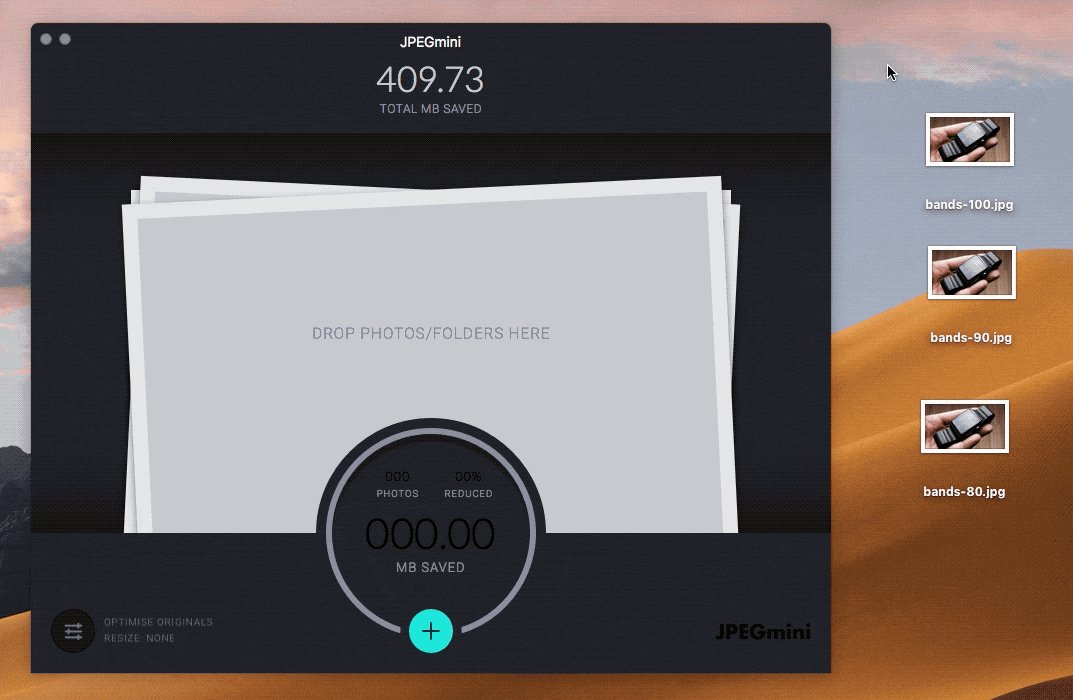
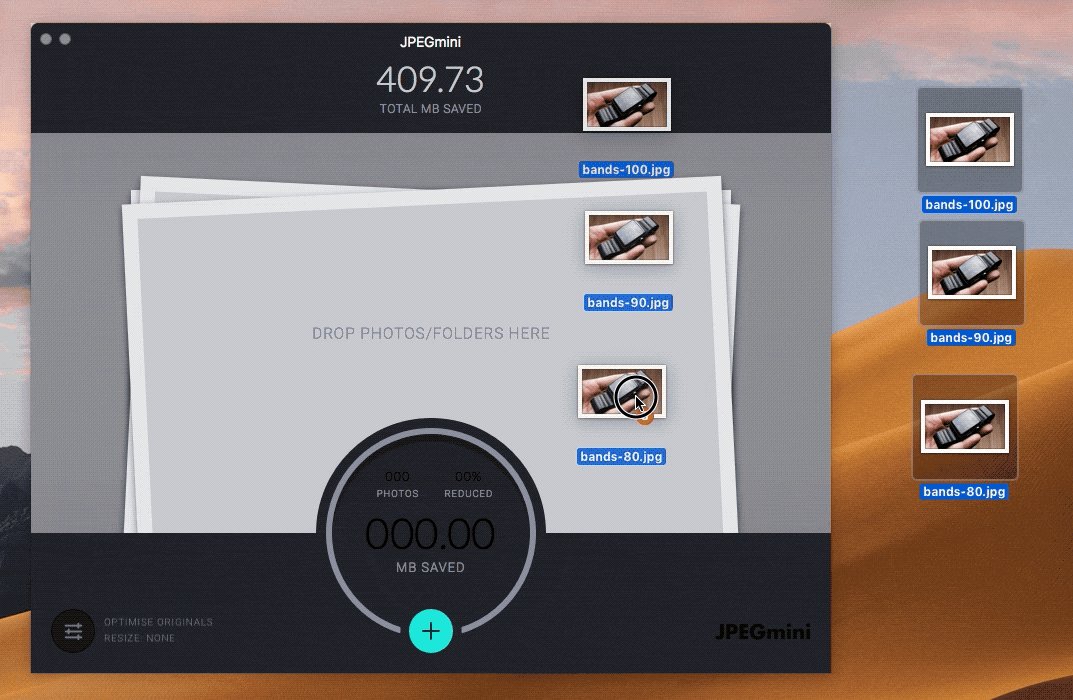
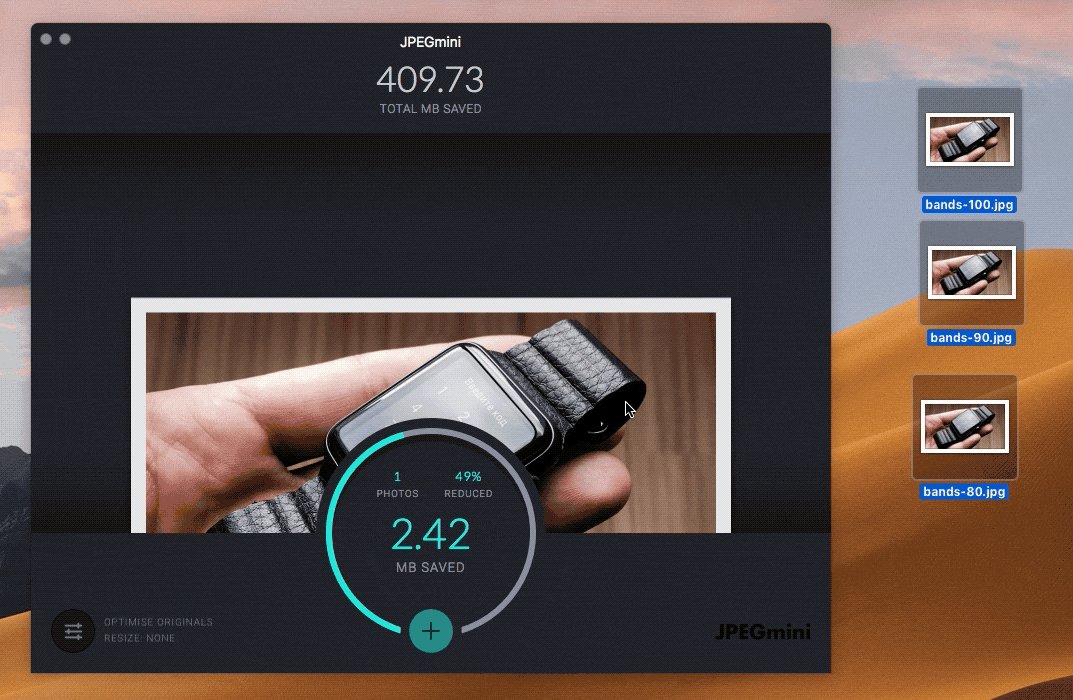
Нужно просто перетянуть снимок или группу снимков на главное окно JPEGmini и через пару секунд исходные снимки будут оптимизированы.

Насколько хорошо качество оптимизации
В JPEGmini используют какой-то хитрый алгоритм, который действительно творит чудеса. После оптимизации снимка уменьшается его вес, но не качество.
JPEGmini не сжимает, а оптимизирует.
Если вы экспортируете снимок в JPEG из Sketch или Photoshop с качеством сжатия 80%, то JPEGmini дополнительно оптимизирует его, сохранив качество картинки. То есть, сначала вам нужно выбрать качество сжатия при экспорте JPEG, а затем уже оптимизировать его при помощи JPEGmini.
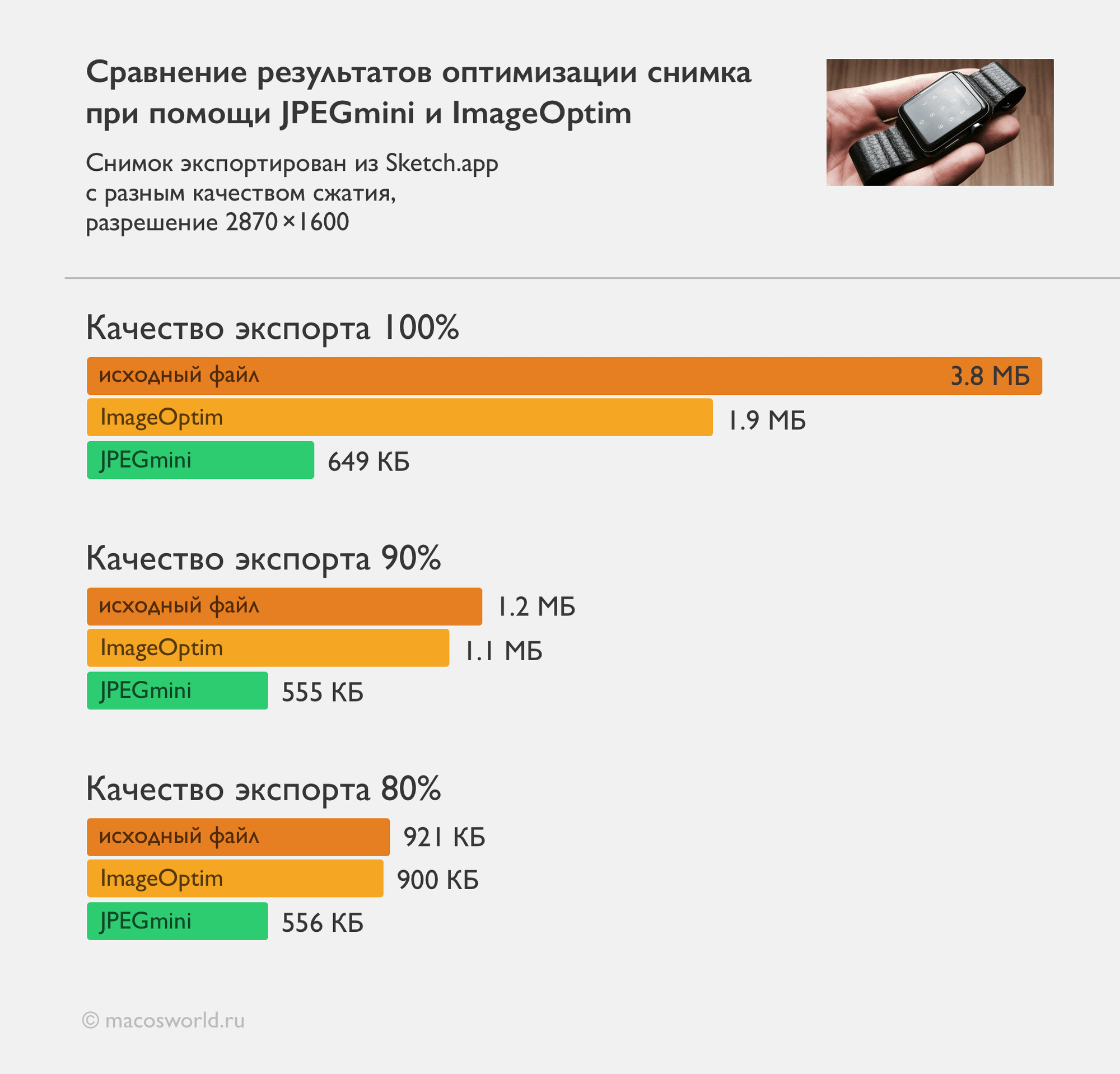
Покажу на примере заглавной картинки разрешением 2870 ×1600 пикселей из обзора ремешков для Apple Watch. Я экспортировал ее из Sketch в трех разных качествах, а затем дополнительно оптимизировал оригиналы при помощи JPEGmini и ImageOptim (модули JPEGOptim и Jpegtran).
Скачать исходные снимки, 10.73 МБ

JPEGmini показывает отличный результат даже если оригинальная картинка экспортирована со 100% качествам. Но предпочитаю снижать его до 90%.
В чем различия версий JPEGmini
У JPEGmin есть несколько версий:
JPEGmini Lite, бесплатно
JPEGmini Lite умеет оптимизировать медиатеку Photos и любые снимки до 28 мегапикселей. Единственное ее ограничение — 20 снимков в день.
JPEGmini, 28.99$
Тоже самое, что и JPEGmini Lite, только без ограничений по количеству снимков, которые можно оптимизировать за день. Именно этой версией пользуюсь я.
JPEGmini Pro, 89,99$
В Pro-версии есть плагины для Lightroom, Photoshop, возможность работать с панорамами и файлами размером до 128 МБ. Также заявлено, что Pro-версия оптимизирована под многоядерные системы и до восьми раз быстрее обрабатывает тяжелые снимки с зеркалок. Также есть демо-версия , которая может обработать 200 снимков.

